On-page SEO encompasses the various techniques and practices we employ on our webpages to enhance our visibility and ranking in search engine results pages (SERPs). It involves implementing strategies and on-page SEO factors to optimize our content in a way that search engines can easily understand the purpose and relevance of our webpage.
Let’s discuss these on pages SEO factors one by one and discuss the tasks that are important ranking signals
On Page SEO Factors You Should Know
Meta Tags
Meta tags are snippets of information placed in a webpage’s code that provide details about the webpage to search engines. They help search engines understand what the webpage is about and how it should be displayed in search results.
Here are a few commonly used Meta tags:
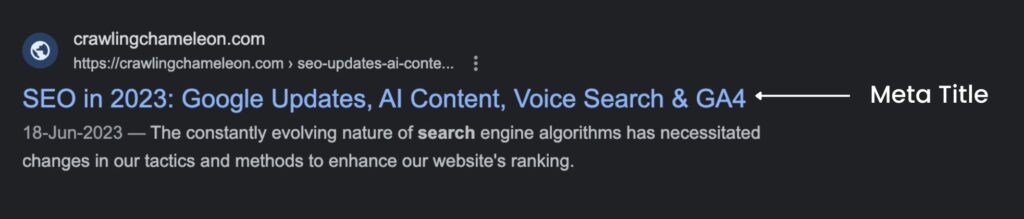
Meta Title Tag
The title tag is one of the most important meta tags. It specifies the title of the webpage and is displayed as the clickable headline in search engine results. It should accurately reflect the content and purpose of the webpage and typically should not exceed 60-70 characters.
Example: <title>Example Title</title>

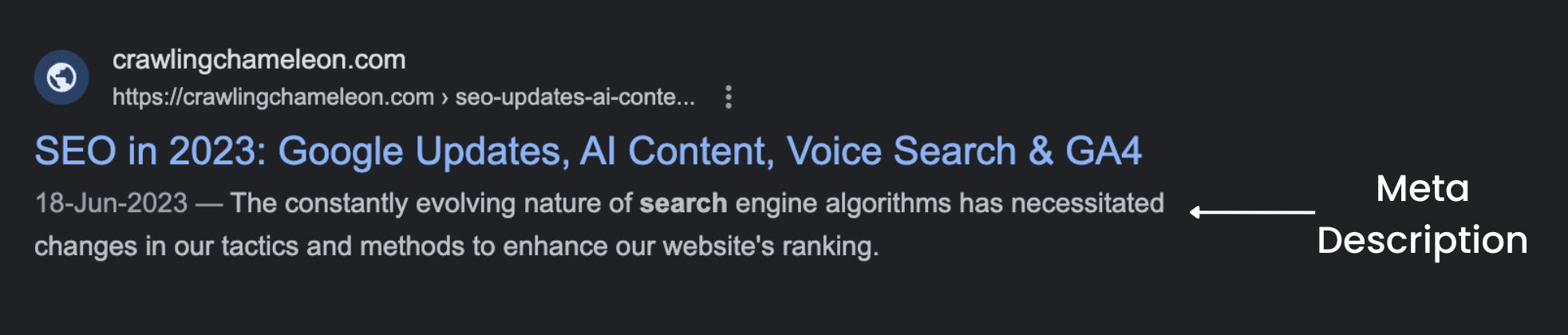
Meta Description Tag
The Meta description tag provides a brief summary or snippet of the webpage’s content, focusing on essential on-page SEO factors. It is often displayed below the title tag in search engine results and aims to entice users to click on the webpage. Crafting a concise, compelling meta description that incorporates on-page SEO factors is crucial to drive organic traffic. Keep it within the recommended character limit (usually around 150-160 characters) for optimal results.
Example: <meta name=”description” content=”Brief description of the webpage’s content”>

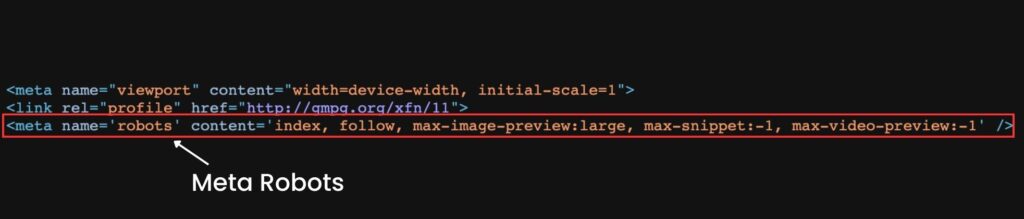
Meta Robots Tag
This tag informs search engine crawlers on how to handle the webpage. It can be used to instruct search engines to index the page, follow the links on the page, or prevent indexing altogether.
Example: <meta name=”robots” content=”index, follow”>

Keyword Research
Keyword research helps us understand what users are looking for and enables us to create webpages that provide the information they need. By incorporating on-page SEO factors, such as relevant keywords into our content, we can optimize our webpages to align with user intent. Google, being a search engine, aims to deliver the best and most relevant results to users’ queries. Therefore, it is crucial to consider user intent and incorporate targeted keywords during keyword research to enhance our website’s visibility and attract organic traffic.
By conducting effective keyword research and aligning our webpage’s content with user intent, we can create a webpage that not only ranks well in search results but also provides valuable information and answers to users’ queries. This ensures that our webpage is useful to the user and increases the chances of attracting and satisfying our target audience.
Google Keyword Planner is a helpful tool provided by Google that assists in finding keywords. When selecting keywords, it’s beneficial to focus on long-tail keywords. These are longer and more specific phrases that target a niche audience. While they may have lower search volumes compared to broader keywords, they can be easier to rank for initially. Long-tail keywords often indicate that users have a clear intent and are seeking specific information or solutions. There are plenty of keyword research tools for both SEO and PPC i.e. semrush, ahref, ubersuggest etc.
Heading tags
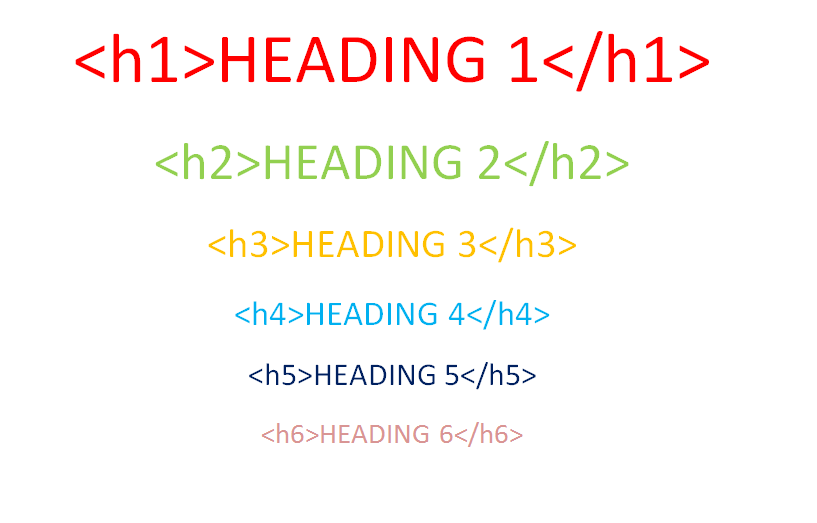
Using appropriate heading tags for better on-page SEO factors can significantly benefit the user experience and help organize your information effectively. There are 6 types of heading tags from H1 to H6.

Heading 1 (H1)
The H1 tag should be reserved for the main title or heading of your webpage. Including relevant keywords in the H1 tag can grab the attention of users and indicate to search engines the primary focus of your content.
According to the ahrefs – When Google ignores the title tag, it uses the H1 tag 50.76% of the time instead.
Heading 2 (H2)
H2 tags are ideal for the main subheadings within your paragraphs. By utilizing H2 tags, you make it easier for users to navigate through your content and locate specific sections that address their query. It helps them quickly find the information they are looking for.
Heading 3 (H3)
H3 tags serve as subsection headings that provide further clarification or explanation of the points mentioned in the H2 tags. They contribute to the overall organization of your content and allow for a logical hierarchy of information.
Heading 4 (H4)
Similarly, H4 tags act as subsection headings that provide additional details or elaboration on the points mentioned in the H3 tags. They further refine the structure of your content and allow for a more granular breakdown of information.
By using these heading tags appropriately, you enhance the readability and user-friendliness of your content. It also helps search engines understand the structure and relevance of your webpage, contributing to improved SEO. Remember to use heading tags in a logical and hierarchical manner to create a well-structured and easily navigable webpage.
User Experience
Google uses Core Web Vitals as a set of specific metrics to evaluate and measure the user experience of webpages. These metrics focus on three key aspects of user experience: loading, interactivity, and visual stability.
Here’s how Google counts user experience by Core Web Vitals:
Largest Contentful Paint (LCP)
LCP measures the loading performance of a webpage by assessing the time it takes for the largest content element (such as an image or text block) to become visible to the user. Google considers a good LCP to be within the first 2.5 seconds of the page starting to load.
Interaction to Next Paint (INP)
Replacing FID, it measures how fast your page responds after user input.
Cumulative Layout Shift (CLS)
CLS measures the visual stability of a webpage by tracking unexpected layout shifts that occur during page loading. It quantifies how much elements on the page move or shift unexpectedly, which can cause frustration for users. Google considers a good CLS score to be less than 0.1, where lower values indicate better visual stability.
These Core Web Vitals metrics are measured using real-world user data and are factored into Google’s search ranking algorithm. Webpages that provide a positive user experience by meeting the recommended thresholds for LCP, INP, and CLS are more likely to rank higher in search results.
Structured Data (Schema Markup)
Structured data in SEO refers to a way of organizing and labeling information on webpages so that search engines can understand it better. It uses a special format to mark up different elements on a webpage, like products, events, recipes, and more. By using structured data, websites can provide extra details to search engines, which can result in more informative and visually appealing search results. This can help websites stand out and attract more visitors. Essentially, structured data helps search engines and users better understand what a webpage is about and improve its chances of appearing in special search result features.

Also read How SEO is changed in 2023?
Conclusion
To achieve a high ranking on Google, it is crucial for SEO person to focus on on-page seo factors. These elements play a vital role in search engine optimization. By optimizing on-page factors effectively, your website will gain Google’s recognition and have a greater chance of reaching the top position.

